Source Code HTML / SASS
Vous trouverez ici les démos et le code source statiques du composant.
On expose les différentes déclinaisons du composant au format HTML et SASS.
Le composant React a été conçu sur la base de cette structure en y ajoutant les interactions que vous trouverez dans notre storybook.
Classic Accordion
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
<div class="af-accordion" role="tablist" aria-multiselectable="true">
<div class="af-accordion__item af-accordion__item--open">
<div class="af-accordion__item-header" role="tab" id="headingOne">
<h3 class="af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-up" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M1.625,83.803c-0.727-0.329-1.092-1.025-1.092-2.086V65.821c0-0.86,0.295-1.622,0.893-2.28l46.785-46.79
c0.531-0.466,1.126-0.699,1.789-0.699s1.259,0.233,1.792,0.699l46.785,46.79c0.596,0.662,0.891,1.422,0.891,2.28v15.896
c0,1.061-0.363,1.757-1.092,2.086c-0.727,0.331-1.484,0.099-2.281-0.697l-46.09-46.092L3.914,83.105
c-0.797,0.796-1.553,1.028-2.281,0.697H1.625z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">Socle de garantie</a>
</h3>
</div>
<div class="af-accordion__collapse af-accordion__collapse--open" role="tabpanel" aria-labelledby="headingOne" id="collapseOne">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
<div class="af-accordion__item">
<div class="af-accordion__item-header" role="tab" id="headingTwo">
<h3 class="af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-down" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M98.4,16.2c0.7,0.3,1.1,1,1.1,2.1v15.9c0,0.9-0.3,1.6-0.9,2.3L51.8,83.2c-0.5,0.5-1.1,0.7-1.8,0.7
s-1.3-0.2-1.8-0.7L1.4,36.5c-0.6-0.7-0.9-1.4-0.9-2.3V18.3c0-1.1,0.4-1.8,1.1-2.1c0.7-0.3,1.5-0.1,2.3,0.7L50,63l46.1-46.1
C96.9,16.1,97.6,15.9,98.4,16.2L98.4,16.2z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo">Socle de garantie 2</a>
</h3>
</div>
<div class="af-accordion__collapse" role="tabpanel" aria-labelledby="headingTwo" id="collapseTwo">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
<div class="af-accordion__item">
<div class="af-accordion__item-header" role="tab" id="headingThree">
<h3 class="af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-down" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M98.4,16.2c0.7,0.3,1.1,1,1.1,2.1v15.9c0,0.9-0.3,1.6-0.9,2.3L51.8,83.2c-0.5,0.5-1.1,0.7-1.8,0.7
s-1.3-0.2-1.8-0.7L1.4,36.5c-0.6-0.7-0.9-1.4-0.9-2.3V18.3c0-1.1,0.4-1.8,1.1-2.1c0.7-0.3,1.5-0.1,2.3,0.7L50,63l46.1-46.1
C96.9,16.1,97.6,15.9,98.4,16.2L98.4,16.2z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseThree" aria-expanded="true" aria-controls="collapseThree">Socle de garantie 3</a>
</h3>
</div>
<div class="af-accordion__collapse" role="tabpanel" aria-labelledby="headingThree" id="collapseThree">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
</div>@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
.af-accordion {
&__item {
&:first-child {
.af-accordion__item-header {
border-radius: 4px 4px 0 0;
}
}
&:last-child {
.af-accordion__item-header {
border-radius: 0 0 4px 4px;
}
}
&--open:last-child {
.af-accordion__item-header {
border-radius: 0;
}
}
&-header {
background: $color-azur;
position: relative;
cursor: pointer;
}
&-title {
cursor: pointer;
padding: 0.7rem 1rem;
color: $white;
margin: 0;
font-size: 1.2rem;
.glyphicon-menu-down,
.glyphicon-menu-up {
position: absolute;
top: 50%;
left: 1rem;
transform: translate(0, -50%);
font-size: 0.6em;
width: 14px;
}
}
&-toggle {
color: $white;
display: block;
position: relative;
z-index: 2;
padding-left: 1.5rem;
&:hover,
:focus {
color: $white;
text-decoration: none;
}
}
}
&__collapse {
display: block;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
border: solid 1px $color-accordeon-border-collapse;
&--open {
max-height: 100vh;
overflow: visible;
}
}
&__block {
padding: 1rem;
}
&--arrow-right {
.af-accordion__item-title {
.glyphicon-menu-down,
.glyphicon-menu-up {
left: inherit;
right: 1rem;
}
.af-accordion__item-toggle {
padding-left: 0.2rem;
}
}
}
&--light {
.af-accordion__item {
border: 0;
.af-accordion__collapse {
border: none;
}
&-header {
background: none;
padding: 0;
}
&-title {
color: $color-mine-shaft;
padding: 0.4rem 1rem 0.4rem 0;
display: flex;
align-items: center;
.glyphicon-menu-down,
.glyphicon-menu-up {
position: static;
transform: translate(0, 0);
margin-right: 0.1rem;
}
&::after {
background-color: $color-scorpion;
top: 50%;
transform: translate(0, -50%);
}
}
&-toggle {
display: block;
color: $color-mine-shaft;
background: $white;
padding: 0 1rem;
&:hover {
text-decoration: none;
}
&:focus {
color: $color-mine-shaft;
text-decoration: none;
}
}
}
}
&--custom {
.af-accordion {
&__item {
&-header--custom {
background: $color-accordion-custom;
border-radius: 3px 3px 0 0;
}
&-toggle {
padding-left: 0;
}
}
&__collapse--custom {
border: 1px dashed $color-scorpion;
border-top: 0;
background: $white;
}
}
}
@include generate-universes() {
.af-accordion__item {
border-color: $color;
&-header {
background-color: $color;
}
}
}
}Accordion with right arrow
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
<div class="af-accordion af-accordion--arrow-right" role="tablist" aria-multiselectable="true">
<div class="af-accordion__item af-accordion__item--open">
<div class="af-accordion__item-header" role="tab" id="headingOne">
<h3 class="af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-up" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M1.625,83.803c-0.727-0.329-1.092-1.025-1.092-2.086V65.821c0-0.86,0.295-1.622,0.893-2.28l46.785-46.79
c0.531-0.466,1.126-0.699,1.789-0.699s1.259,0.233,1.792,0.699l46.785,46.79c0.596,0.662,0.891,1.422,0.891,2.28v15.896
c0,1.061-0.363,1.757-1.092,2.086c-0.727,0.331-1.484,0.099-2.281-0.697l-46.09-46.092L3.914,83.105
c-0.797,0.796-1.553,1.028-2.281,0.697H1.625z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">Socle de garantie</a>
</h3>
</div>
<div class="af-accordion__collapse af-accordion__collapse--open" role="tabpanel" aria-labelledby="headingOne" id="collapseOne">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
<div class="af-accordion__item">
<div class="af-accordion__item-header" role="tab" id="headingTwo">
<h3 class="af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-down" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M98.4,16.2c0.7,0.3,1.1,1,1.1,2.1v15.9c0,0.9-0.3,1.6-0.9,2.3L51.8,83.2c-0.5,0.5-1.1,0.7-1.8,0.7
s-1.3-0.2-1.8-0.7L1.4,36.5c-0.6-0.7-0.9-1.4-0.9-2.3V18.3c0-1.1,0.4-1.8,1.1-2.1c0.7-0.3,1.5-0.1,2.3,0.7L50,63l46.1-46.1
C96.9,16.1,97.6,15.9,98.4,16.2L98.4,16.2z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo">Socle de garantie 2</a>
</h3>
</div>
<div class="af-accordion__collapse" role="tabpanel" aria-labelledby="headingTwo" id="collapseTwo">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
<div class="af-accordion__item">
<div class="af-accordion__item-header" role="tab" id="headingThree">
<h3 class="af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-down" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M98.4,16.2c0.7,0.3,1.1,1,1.1,2.1v15.9c0,0.9-0.3,1.6-0.9,2.3L51.8,83.2c-0.5,0.5-1.1,0.7-1.8,0.7
s-1.3-0.2-1.8-0.7L1.4,36.5c-0.6-0.7-0.9-1.4-0.9-2.3V18.3c0-1.1,0.4-1.8,1.1-2.1c0.7-0.3,1.5-0.1,2.3,0.7L50,63l46.1-46.1
C96.9,16.1,97.6,15.9,98.4,16.2L98.4,16.2z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseThree" aria-expanded="true" aria-controls="collapseThree">Socle de garantie 3</a>
</h3>
</div>
<div class="af-accordion__collapse" role="tabpanel" aria-labelledby="headingThree" id="collapseThree">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
</div>@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
.af-accordion {
&__item {
&:first-child {
.af-accordion__item-header {
border-radius: 4px 4px 0 0;
}
}
&:last-child {
.af-accordion__item-header {
border-radius: 0 0 4px 4px;
}
}
&--open:last-child {
.af-accordion__item-header {
border-radius: 0;
}
}
&-header {
background: $color-azur;
position: relative;
cursor: pointer;
}
&-title {
cursor: pointer;
padding: 0.7rem 1rem;
color: $white;
margin: 0;
font-size: 1.2rem;
.glyphicon-menu-down,
.glyphicon-menu-up {
position: absolute;
top: 50%;
left: 1rem;
transform: translate(0, -50%);
font-size: 0.6em;
width: 14px;
}
}
&-toggle {
color: $white;
display: block;
position: relative;
z-index: 2;
padding-left: 1.5rem;
&:hover,
:focus {
color: $white;
text-decoration: none;
}
}
}
&__collapse {
display: block;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
border: solid 1px $color-accordeon-border-collapse;
&--open {
max-height: 100vh;
overflow: visible;
}
}
&__block {
padding: 1rem;
}
&--arrow-right {
.af-accordion__item-title {
.glyphicon-menu-down,
.glyphicon-menu-up {
left: inherit;
right: 1rem;
}
.af-accordion__item-toggle {
padding-left: 0.2rem;
}
}
}
&--light {
.af-accordion__item {
border: 0;
.af-accordion__collapse {
border: none;
}
&-header {
background: none;
padding: 0;
}
&-title {
color: $color-mine-shaft;
padding: 0.4rem 1rem 0.4rem 0;
display: flex;
align-items: center;
.glyphicon-menu-down,
.glyphicon-menu-up {
position: static;
transform: translate(0, 0);
margin-right: 0.1rem;
}
&::after {
background-color: $color-scorpion;
top: 50%;
transform: translate(0, -50%);
}
}
&-toggle {
display: block;
color: $color-mine-shaft;
background: $white;
padding: 0 1rem;
&:hover {
text-decoration: none;
}
&:focus {
color: $color-mine-shaft;
text-decoration: none;
}
}
}
}
&--custom {
.af-accordion {
&__item {
&-header--custom {
background: $color-accordion-custom;
border-radius: 3px 3px 0 0;
}
&-toggle {
padding-left: 0;
}
}
&__collapse--custom {
border: 1px dashed $color-scorpion;
border-top: 0;
background: $white;
}
}
}
@include generate-universes() {
.af-accordion__item {
border-color: $color;
&-header {
background-color: $color;
}
}
}
}Accordion light
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
- Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.
<div class="af-accordion af-accordion--light" role="tablist" aria-multiselectable="true">
<div class="af-accordion__item af-accordion__item--open">
<div class="af-accordion__item-header" role="tab" id="headingOne">
<h3 class="af-title af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-up" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M1.625,83.803c-0.727-0.329-1.092-1.025-1.092-2.086V65.821c0-0.86,0.295-1.622,0.893-2.28l46.785-46.79
c0.531-0.466,1.126-0.699,1.789-0.699s1.259,0.233,1.792,0.699l46.785,46.79c0.596,0.662,0.891,1.422,0.891,2.28v15.896
c0,1.061-0.363,1.757-1.092,2.086c-0.727,0.331-1.484,0.099-2.281-0.697l-46.09-46.092L3.914,83.105
c-0.797,0.796-1.553,1.028-2.281,0.697H1.625z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">Socle de garantie</a>
</h3>
</div>
<div class="af-accordion__collapse af-accordion__collapse--open" role="tabpanel" aria-labelledby="headingOne" id="collapseOne">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
<div class="af-accordion__item">
<div class="af-accordion__item-header" role="tab" id="headingTwo">
<h3 class="af-title af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-down" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M98.4,16.2c0.7,0.3,1.1,1,1.1,2.1v15.9c0,0.9-0.3,1.6-0.9,2.3L51.8,83.2c-0.5,0.5-1.1,0.7-1.8,0.7
s-1.3-0.2-1.8-0.7L1.4,36.5c-0.6-0.7-0.9-1.4-0.9-2.3V18.3c0-1.1,0.4-1.8,1.1-2.1c0.7-0.3,1.5-0.1,2.3,0.7L50,63l46.1-46.1
C96.9,16.1,97.6,15.9,98.4,16.2L98.4,16.2z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo">Socle de garantie 2</a>
</h3>
</div>
<div class="af-accordion__collapse" role="tabpanel" aria-labelledby="headingTwo" id="collapseTwo">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
<div class="af-accordion__item">
<div class="af-accordion__item-header" role="tab" id="headingThree">
<h3 class="af-title af-accordion__item-title" role="intera">
<svg class="glyphicon glyphicon-menu-down" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M98.4,16.2c0.7,0.3,1.1,1,1.1,2.1v15.9c0,0.9-0.3,1.6-0.9,2.3L51.8,83.2c-0.5,0.5-1.1,0.7-1.8,0.7
s-1.3-0.2-1.8-0.7L1.4,36.5c-0.6-0.7-0.9-1.4-0.9-2.3V18.3c0-1.1,0.4-1.8,1.1-2.1c0.7-0.3,1.5-0.1,2.3,0.7L50,63l46.1-46.1
C96.9,16.1,97.6,15.9,98.4,16.2L98.4,16.2z"></path>
</svg><a class="af-accordion__item-toggle" data-toggle="collapse" href="#collapseThree" aria-expanded="true" aria-controls="collapseThree">Socle de garantie 3</a>
</h3>
</div>
<div class="af-accordion__collapse" role="tabpanel" aria-labelledby="headingThree" id="collapseThree">
<div class="af-accordion__block">
<ul class="af-check__list">
<li class="af-check__item">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</li>
<li class="af-check__item">
<p>Te Lorem ipsum dolor sit amet, consectetur adipisicing elit.st<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
<li class="af-check__item">
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit.<p><strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</strong>
</li>
</ul>
</div>
</div>
</div>
</div>@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
.af-accordion {
&__item {
&:first-child {
.af-accordion__item-header {
border-radius: 4px 4px 0 0;
}
}
&:last-child {
.af-accordion__item-header {
border-radius: 0 0 4px 4px;
}
}
&--open:last-child {
.af-accordion__item-header {
border-radius: 0;
}
}
&-header {
background: $color-azur;
position: relative;
cursor: pointer;
}
&-title {
cursor: pointer;
padding: 0.7rem 1rem;
color: $white;
margin: 0;
font-size: 1.2rem;
.glyphicon-menu-down,
.glyphicon-menu-up {
position: absolute;
top: 50%;
left: 1rem;
transform: translate(0, -50%);
font-size: 0.6em;
width: 14px;
}
}
&-toggle {
color: $white;
display: block;
position: relative;
z-index: 2;
padding-left: 1.5rem;
&:hover,
:focus {
color: $white;
text-decoration: none;
}
}
}
&__collapse {
display: block;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
border: solid 1px $color-accordeon-border-collapse;
&--open {
max-height: 100vh;
overflow: visible;
}
}
&__block {
padding: 1rem;
}
&--arrow-right {
.af-accordion__item-title {
.glyphicon-menu-down,
.glyphicon-menu-up {
left: inherit;
right: 1rem;
}
.af-accordion__item-toggle {
padding-left: 0.2rem;
}
}
}
&--light {
.af-accordion__item {
border: 0;
.af-accordion__collapse {
border: none;
}
&-header {
background: none;
padding: 0;
}
&-title {
color: $color-mine-shaft;
padding: 0.4rem 1rem 0.4rem 0;
display: flex;
align-items: center;
.glyphicon-menu-down,
.glyphicon-menu-up {
position: static;
transform: translate(0, 0);
margin-right: 0.1rem;
}
&::after {
background-color: $color-scorpion;
top: 50%;
transform: translate(0, -50%);
}
}
&-toggle {
display: block;
color: $color-mine-shaft;
background: $white;
padding: 0 1rem;
&:hover {
text-decoration: none;
}
&:focus {
color: $color-mine-shaft;
text-decoration: none;
}
}
}
}
&--custom {
.af-accordion {
&__item {
&-header--custom {
background: $color-accordion-custom;
border-radius: 3px 3px 0 0;
}
&-toggle {
padding-left: 0;
}
}
&__collapse--custom {
border: 1px dashed $color-scorpion;
border-top: 0;
background: $white;
}
}
}
@include generate-universes() {
.af-accordion__item {
border-color: $color;
&-header {
background-color: $color;
}
}
}
}React interactions
Vous trouverez ici les démos Storybook pour visualiser les interactions du composant.
Vous avez la possibilité de jouer avec les propriétés du composant React sur notre storybook.
Generales Guidelines
Les guidelines permettent de décrire l'ensemble des règles et des éléments graaphiques pour la conception des interfaces.
Elle sont destinées à être respectées par tous les intervenants d'un projet (UX, Développeurs, PO, etc ...), il s'agit donc d'un référentiel commun.
1) Définition
Un accordéon peut délivrer une grande quantité d’information grâce à son mécanisme d’interaction. Grâce au label de celui-ci, l’utilisateur comprend le contenu de l’accordéon à ouvrir. Dans le cas où l’espace vertical est limité une plus grande densité d’information et une plus grande qualité de navigation.
2) Use case
L’accordéon est particulièrement efficace lorsque l’on souhaite afficher des contenus où les titres aident l’utilisateur à trouver rapidement le contenu, et pour les formulaires qui ont besoin d’être découpés en plusieurs parties pour faciliter leur remplissage ainsi que procurer des points de sauvegarde.

3) DO / DONT
DO
- Lorsqu'un accordéon s'ouvre et se ferme, seule sa hauteur doit changer, sa largeur doit rester constante.
- Les fonctionnalités d'ouverture et de fermeture d'un accordéon s'effectuent au clic sur l'ensemble de l'en-tête du composant.
- Utiliser un accordéon plutôt que les onglets (tabs) si les utilisateurs ont besoin de voir plus d'une section à la fois.
DONT
- N'utilisez pas un accordéon pour du contenu essentiel aux utilisateurs.
- N'utilisez pas le composant accordéon si la quantité de contenu qu'il contient ralenti le chargement de la page.
- Ne pas désactiver les sections. Désactiver les contrôles est déroutant pour les utilisateurs. S'il n'y a pas de contenu pour une section, expliquez pourquoi à l'ouverture de la section.
- Les fonctionnalités d'ouverture et de fermeture ne doivent jamais être déclenchées au survol.
- Ne pas imbriquer les accordéons.

3) Avancé
Un accordéon ouvert se referme quand un autre du même groupe est ouvert par l’utilisateur.
4) Utilisation
a) Position
L’accordéon prend toute la largeur de la colonne de contenu disponible dans la grille.
b) Alignement
L’accordéon est aligné à gauche dans le bloc de contenu parent.
c) Contenu
- Le titre doit rester préférablement sur une ligne.
- Le contenu prend toute la largeur disponible en respectant la grille, les espacements, paddings et margins.

d) Rédaction
- Le titre doit être suffisamment clair et précis pour que l’utilisateur puisse comprendre toutes les informations contenues dans la section concernée.
- Le contenu de l’accordéon doit être en rapport avec le titre, pour le ton comme le discours.
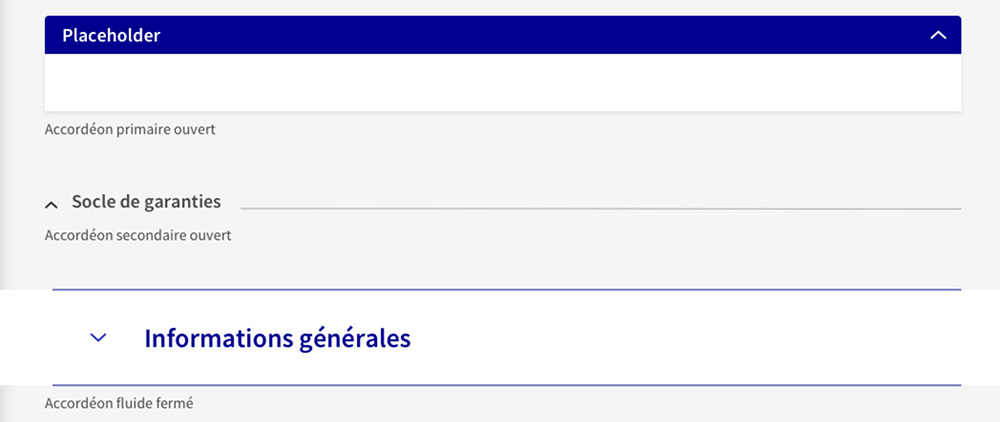
e) Variations
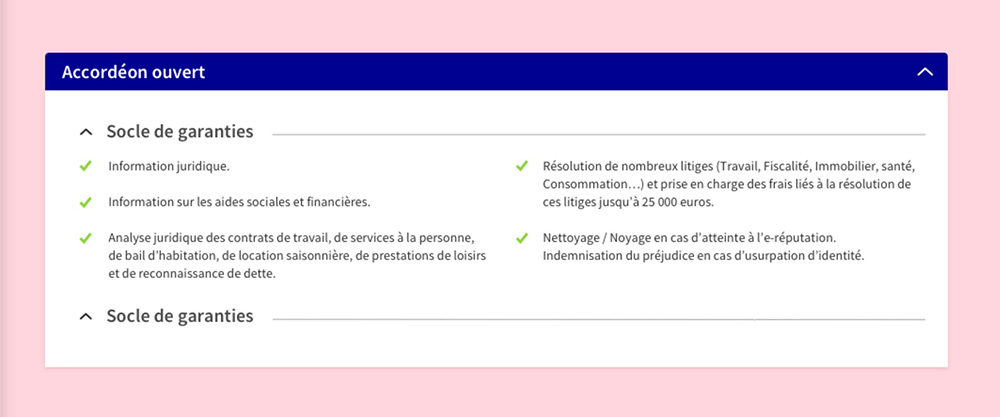
- Accordéon d’information
- Livre des informations variées et secondaires en relation avec le contenu de la page.
- Une version pour les affichages plein écrans peut être utilisé.
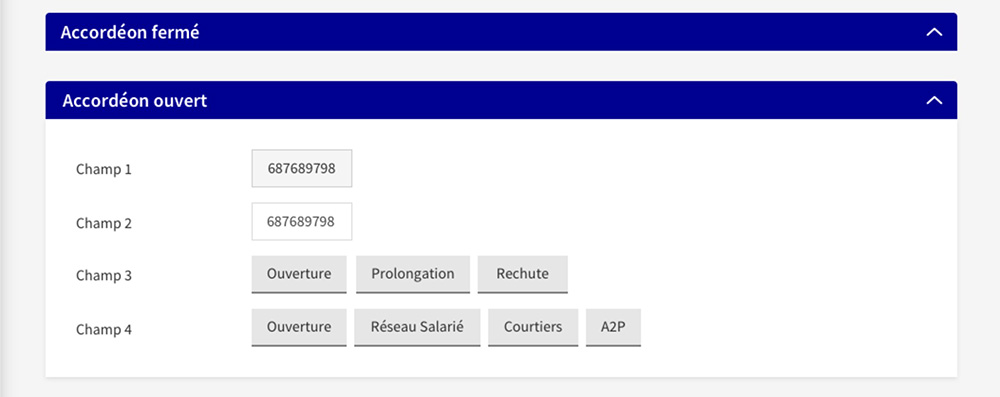
- Accordéon de questionnaire
- Ce format est utilisé dans le cadre de formulaires longs ou en plusieurs parties. Le contenu pourra être constitué de paragraphes, labels, boutons, champs, datepickers, selects, etc.

f) Etats
- Ouvert
- Fermé

Style
Un style a été défini pour chaque composant, il possible d'importer uniquement le style du composant sur le projet fin optimiser le bundle.
On liste également les codes couleur utilisés, cliquez-ici pour voir l'ensemble des couleurs du Design System
Imports SASS
@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
@import '@axa-fr/react-toolkit-collapse/dist/accordion.scss';
Typography
Component text should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized.
| Class | Font-size (px/rem) | Font-weight | Font-family |
|---|---|---|---|
| .af-accordion | 16 / 1 | 400 | Source Sans Pro Regular |


