Source Code HTML / SASS
Vous trouverez ici les démos et le code source statiques du composant.
On expose les différentes déclinaisons du composant au format HTML et SASS.
Le composant React a été conçu sur la base de cette structure en y ajoutant les interactions que vous trouverez dans notre storybook.
Classic Input Datepicker
<div class="af-form__group row">
<div class="col-md-2">
<label class="af-form__group-label" for="datepicker">Input DatePicker *</label>
</div>
<div class="col-md-10">
<div class="af-datepicker__container">
<div class="react-datepicker-wrapper">
<div class="react-datepicker__input-container">
<input class="af-datepicker react-datepicker-ignore-onclickoutside" id="uniqueid" type="text" name="placeName" value="11/26/2017" />
</div>
</div>
<div class="react-datepicker-popper" style="position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(155px, 0px, 0px);" data-placement="right-start">
<div class="react-datepicker">
<div class="react-datepicker__triangle"></div>
<button class="react-datepicker__navigation react-datepicker__navigation--previous" type="button">Previous Month</button>
<button class="react-datepicker__navigation react-datepicker__navigation--next react-datepicker__navigation--next--with-today-button" type="button">Next month</button>
<div class="react-datepicker__month-container">
<div class="react-datepicker__header">
<div class="react-datepicker__current-month react-datepicker__current-month--hasYearDropdown react-datepicker__current-month--hasMonthDropdown">novembre 2017</div>
<div class="react-datepicker__header__dropdown react-datepicker__header__dropdown--scroll">
<div class="react-datepicker__month-dropdown-container react-datepicker__month-dropdown-container--scroll">
<div class="react-datepicker__month-read-view" style="visibility: visible;"><span class="react-datepicker__month-read-view--down-arrow"></span><span class="react-datepicker__month-read-view--selected-month">novembre</span></div>
</div>
<div class="react-datepicker__year-dropdown-container react-datepicker__year-dropdown-container--scroll">
<div class="react-datepicker__year-read-view" style="visibility: visible;"><span class="react-datepicker__year-read-view--down-arrow"></span><span class="react-datepicker__year-read-view--selected-year">2017</span></div>
</div>
</div>
<div class="react-datepicker__day-names">
<div class="react-datepicker__day-name">lu</div>
<div class="react-datepicker__day-name">ma</div>
<div class="react-datepicker__day-name">me</div>
<div class="react-datepicker__day-name">je</div>
<div class="react-datepicker__day-name">ve</div>
<div class="react-datepicker__day-name">sa</div>
<div class="react-datepicker__day-name">di</div>
</div>
</div>
<div class="react-datepicker__month" role="listbox" aria-label="month-2017-11">
<div class="react-datepicker__week">
<div class="react-datepicker__day react-datepicker__day--mon react-datepicker__day--outside-month" aria-label="day-30" role="option">30</div>
<div class="react-datepicker__day react-datepicker__day--tue react-datepicker__day--outside-month" aria-label="day-31" role="option">31</div>
<div class="react-datepicker__day react-datepicker__day--wed" aria-label="day-1" role="option">1</div>
<div class="react-datepicker__day react-datepicker__day--thu" aria-label="day-2" role="option">2</div>
<div class="react-datepicker__day react-datepicker__day--fri" aria-label="day-3" role="option">3</div>
<div class="react-datepicker__day react-datepicker__day--sat react-datepicker__day--weekend" aria-label="day-4" role="option">4</div>
<div class="react-datepicker__day react-datepicker__day--sun react-datepicker__day--weekend" aria-label="day-5" role="option">5</div>
</div>
<div class="react-datepicker__week">
<div class="react-datepicker__day react-datepicker__day--mon" aria-label="day-6" role="option">6</div>
<div class="react-datepicker__day react-datepicker__day--tue" aria-label="day-7" role="option">7</div>
<div class="react-datepicker__day react-datepicker__day--wed" aria-label="day-8" role="option">8</div>
<div class="react-datepicker__day react-datepicker__day--thu" aria-label="day-9" role="option">9</div>
<div class="react-datepicker__day react-datepicker__day--fri" aria-label="day-10" role="option">10</div>
<div class="react-datepicker__day react-datepicker__day--sat react-datepicker__day--weekend" aria-label="day-11" role="option">11</div>
<div class="react-datepicker__day react-datepicker__day--sun react-datepicker__day--weekend" aria-label="day-12" role="option">12</div>
</div>
<div class="react-datepicker__week">
<div class="react-datepicker__day react-datepicker__day--mon" aria-label="day-13" role="option">13</div>
<div class="react-datepicker__day react-datepicker__day--tue" aria-label="day-14" role="option">14</div>
<div class="react-datepicker__day react-datepicker__day--wed" aria-label="day-15" role="option">15</div>
<div class="react-datepicker__day react-datepicker__day--thu" aria-label="day-16" role="option">16</div>
<div class="react-datepicker__day react-datepicker__day--fri" aria-label="day-17" role="option">17</div>
<div class="react-datepicker__day react-datepicker__day--sat react-datepicker__day--weekend" aria-label="day-18" role="option">18</div>
<div class="react-datepicker__day react-datepicker__day--sun react-datepicker__day--weekend" aria-label="day-19" role="option">19</div>
</div>
<div class="react-datepicker__week">
<div class="react-datepicker__day react-datepicker__day--mon" aria-label="day-20" role="option">20</div>
<div class="react-datepicker__day react-datepicker__day--tue" aria-label="day-21" role="option">21</div>
<div class="react-datepicker__day react-datepicker__day--wed" aria-label="day-22" role="option">22</div>
<div class="react-datepicker__day react-datepicker__day--thu" aria-label="day-23" role="option">23</div>
<div class="react-datepicker__day react-datepicker__day--fri" aria-label="day-24" role="option">24</div>
<div class="react-datepicker__day react-datepicker__day--sat react-datepicker__day--weekend" aria-label="day-25" role="option">25</div>
<div class="react-datepicker__day react-datepicker__day--sun react-datepicker__day--selected react-datepicker__day--weekend" aria-label="day-26" role="option">26</div>
</div>
<div class="react-datepicker__week">
<div class="react-datepicker__day react-datepicker__day--mon" aria-label="day-27" role="option">27</div>
<div class="react-datepicker__day react-datepicker__day--tue" aria-label="day-28" role="option">28</div>
<div class="react-datepicker__day react-datepicker__day--wed" aria-label="day-29" role="option">29</div>
<div class="react-datepicker__day react-datepicker__day--thu" aria-label="day-30" role="option">30</div>
<div class="react-datepicker__day react-datepicker__day--fri react-datepicker__day--outside-month" aria-label="day-1" role="option">1</div>
<div class="react-datepicker__day react-datepicker__day--sat react-datepicker__day--weekend react-datepicker__day--outside-month" aria-label="day-2" role="option">2</div>
<div class="react-datepicker__day react-datepicker__day--sun react-datepicker__day--weekend react-datepicker__day--outside-month" aria-label="day-3" role="option">3</div>
</div>
<div class="react-datepicker__week">
<div class="react-datepicker__day react-datepicker__day--mon react-datepicker__day--outside-month" aria-label="day-4" role="option">4</div>
<div class="react-datepicker__day react-datepicker__day--tue react-datepicker__day--outside-month" aria-label="day-5" role="option">5</div>
<div class="react-datepicker__day react-datepicker__day--wed react-datepicker__day--outside-month" aria-label="day-6" role="option">6</div>
<div class="react-datepicker__day react-datepicker__day--thu react-datepicker__day--outside-month" aria-label="day-7" role="option">7</div>
<div class="react-datepicker__day react-datepicker__day--fri react-datepicker__day--outside-month" aria-label="day-8" role="option">8</div>
<div class="react-datepicker__day react-datepicker__day--sat react-datepicker__day--weekend react-datepicker__day--outside-month" aria-label="day-9" role="option">9</div>
<div class="react-datepicker__day react-datepicker__day--sun react-datepicker__day--weekend react-datepicker__day--outside-month" aria-label="day-10" role="option">10</div>
</div>
</div>
</div>
<div class="react-datepicker__today-button">Aujourd'hui</div>
</div>
</div>
<svg class="glyphicon glyphicon-calendar" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M88.109 100.061h-75.542c-3.793 0-6.867-3.321-6.867-7.113v-75.543c0-3.793 3.075-6.868 6.867-6.868h6.868v3.434c0 5.689 4.612 10.3 10.301 10.3s10.301-4.611 10.301-10.3v-3.434h20.602v3.434c0 5.689 4.612 10.3 10.301 10.3s10.301-4.611 10.301-10.3v-3.434h6.868c3.793 0 6.867 3.075 6.867 6.868v75.542c0 3.792-3.075 7.114-6.867 7.114zM88.109 34.819h-75.542v58.128h75.542v-58.128zM29.736 51.988h-10.302v-10.548h10.301l0.001 10.548zM29.736 69.156h-10.302v-10.547h10.301l0.001 10.547zM29.736 86.324h-10.302v-10.546h10.301l0.001 10.546zM46.904 51.988h-10.301v-10.548h10.301v10.548zM46.904 69.156h-10.301v-10.547h10.301v10.547zM46.904 86.079h-10.301v-10.3h10.301v10.3zM64.073 51.988h-10.301v-10.548h10.301v10.548zM64.073 69.156h-10.301v-10.547h10.301v10.547zM64.073 86.324h-10.301v-10.546h10.301v10.546zM81.241 51.988h-10.301v-10.548h10.301v10.548zM81.241 69.156h-10.301v-10.547h10.301v10.547zM81.241 86.324h-10.301v-10.546h10.301v10.546zM70.833 20.838c-3.733 0-6.76-3.026-6.76-6.76v-7.081c0-3.733 3.027-6.761 6.76-6.761 3.733 0 6.76 3.028 6.76 6.761v7.081c0 3.734-3.027 6.76-6.76 6.76zM29.628 20.838c-3.734 0-6.76-3.026-6.76-6.76v-7.081c0-3.733 3.026-6.761 6.76-6.761 3.733 0 6.76 3.028 6.76 6.761v7.081c0 3.734-3.026 6.76-6.76 6.76z"></path>
</svg>
</div>
</div>
</div>@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
@import 'react-datepicker/src/stylesheets/datepicker.scss';
$border-radius-width: 3px;
.af-datepicker__container {
display: inline-block;
position: relative;
background: $white;
.glyphicon-calendar {
position: absolute;
font-size: 1.1em;
right: 1rem;
top: 0.7rem;
color: $color-dusty-gray;
width: 17px;
}
&--hasinfobulle {
margin-right: 1rem;
}
&--error {
margin-bottom: 0;
.af-datepicker {
color: $color-red-axa;
border-color: $color-red-axa;
}
}
&--warning {
margin-bottom: 0;
.af-datepicker {
color: $color-orange-dark;
border-color: $color-orange-dark;
}
}
}
.af-datepicker {
border: 1px solid $color-silver;
padding: 0.438rem 1.2rem;
font-size: 1em;
background: transparent;
width: 9.688rem;
&::-ms-clear {
display: none;
}
&:focus {
border-color: $color-axa;
color: $color-axa;
}
}
// stylelint-disable selector-class-pattern
.react-datepicker {
$p: &;
font-family: $font-family-base;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.5);
border-radius: $border-radius-width;
&-popper[data-placement^='right'] {
margin-left: 1.2rem;
.react-datepicker__triangle {
left: -14px;
right: auto;
width: 10px;
height: 15px;
top: 14px;
border: 7px solid transparent;
border-right-color: $color-azur;
}
}
&-popper {
z-index: 3;
}
&__input-container {
z-index: 2;
}
&-popper[data-placement^='bottom'] {
.react-datepicker__triangle {
border-bottom-color: $color-axa;
&::before {
border-bottom-color: $color-axa;
}
}
}
.react-datepicker-popper[data-placement^='bottom'] .react-datepicker__triangle &__month-container {
border: 1px solid $color-axa;
}
&__header {
background: $color-azur;
color: $white;
padding: 0;
text-align: left;
position: inherit;
border-radius: $border-radius-width $border-radius-width 0 0;
}
&__current-month {
color: $white;
padding: 0 1rem 0 1rem;
font-size: 2em;
font-weight: 200;
}
&__week {
display: flex;
justify-content: space-around;
align-items: center;
border-bottom: 1px solid $color-mercury;
padding: 2px 0;
&:last-child {
border: none;
}
}
&__day {
border-radius: 0;
width: 2rem;
height: 2rem;
font-size: 1.2em;
line-height: 2rem;
&:hover {
border-radius: 50%;
}
&--selected,
&--keyboard-selected {
background: $color-azur;
border-radius: 50%;
&:hover {
background: $color-azur;
}
}
&-name {
color: $white;
width: 2.5rem;
font-size: 1em;
}
&-names {
color: $white;
padding: 0.5rem 0 0 0;
}
&--today {
font-weight: normal;
}
&--outside-month {
color: $color-silver;
}
}
&__time-name {
width: 2.5rem;
}
&__year-read-view--down-arrow,
&__month-read-view--down-arrow,
&__current-month,
&__navigation {
display: none;
&--years-upcoming,
&--years-previous {
position: absolute;
top: 50%;
left: 0;
margin: -21px 0 0 0;
width: 32px;
height: 35px;
background-color: $color-silver;
border: none;
&::after {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
content: '\EA0A';
font-family: icons; // stylelint-disable-line font-family-no-missing-generic-family-keyword
font-size: 0.7em;
font-weight: 900;
text-align: center;
line-height: 35px;
}
}
&--years-previous {
left: auto;
right: 0;
&::after {
content: '\EA0B';
}
}
}
&__year-dropdown-container {
float: left;
}
&__year-read-view--selected-year,
&__month-read-view--selected-month {
text-decoration: underline;
text-transform: capitalize;
font-size: 1rem;
}
&__header__dropdown {
padding: 7px 0 0 26px;
}
&__today-button {
position: absolute;
right: 0;
top: 0;
background: none;
border: 1px solid $white;
color: $white;
padding: 2px 7px;
margin: 7px 20px 0 0;
font-weight: normal;
border-radius: 13px;
}
&__month {
margin: 0;
}
&__month,
&__year {
&-dropdown {
top: auto;
left: 0;
bottom: 0;
width: 100%;
height: calc(100% - 70px);
border: none;
border-radius: 0;
background: $white;
background-image: -moz-linear-gradient($color-mercury 1px,
transparent 1px);
background-image: -webkit-linear-gradient($color-mercury 1px,
transparent 1px);
background-image: linear-gradient($color-mercury 1px, transparent 1px);
background-size: 1px 64px;
}
&-read-view {
visibility: visible !important;
/* AJOUT DU IMPORTANT, DU A DU CSS INLINE MIS EN JS PAR LE NODEMODULE REACT-DATEPICKER :( */
}
&-option {
width: auto;
min-width: 28%;
display: inline-block;
vertical-align: top;
margin: 17px 2% 18px;
padding: 0 4%;
line-height: 29px;
color: $color-pager-link;
z-index: 2;
text-transform: capitalize;
min-height: 29px;
font-size: 1rem;
&--selected {
display: none;
}
&.--selected_month,
&.--selected_year {
background-color: $color-azur;
border-radius: 12px;
color: $white;
}
&:hover {
border-radius: 12px;
}
&:nth-child(2n) {
&::after {
// content: "";
width: 100%;
height: 1px;
left: 0;
position: absolute;
display: block;
margin: 17px 0 0 0;
background: $color-mercury;
}
}
#{$p}__navigation {
display: block;
}
}
}
&__year {
&-option {
min-width: 20%;
margin: 17px 4% 18px;
&:nth-child(14) {
display: none;
}
&:first-child,
&:last-child {
width: 0;
height: 0;
margin: 0;
padding: 0;
min-width: 0;
min-height: 0;
}
}
}
}React interactions
Vous trouverez ici les démos Storybook pour visualiser les interactions du composant.
Vous avez la possibilité de jouer avec les propriétés du composant React sur notre storybook.
Generales Guidelines
Les guidelines permettent de décrire l'ensemble des règles et des éléments graaphiques pour la conception des interfaces.
Elle sont destinées à être respectées par tous les intervenants d'un projet (UX, Développeurs, PO, etc ...), il s'agit donc d'un référentiel commun.
1) Définition
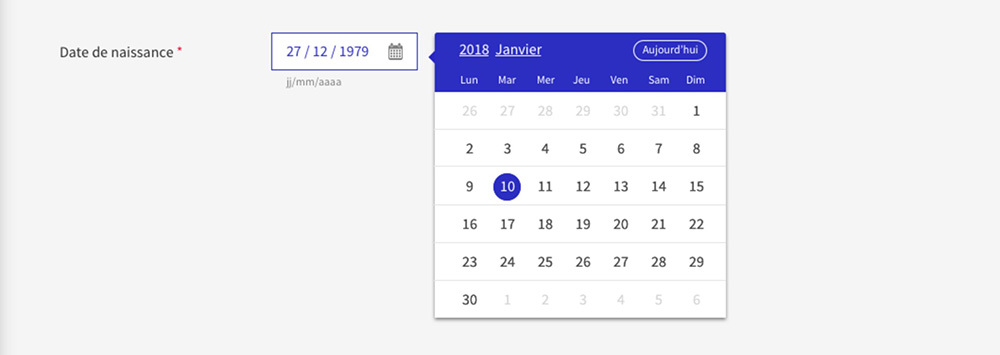
Le datepicker permet de sélectionner une date ou une période, avec un simple champ ou un calendrier interactif.

2) Use case
- Le datepicker doit être utilisé pour une saisie de date.
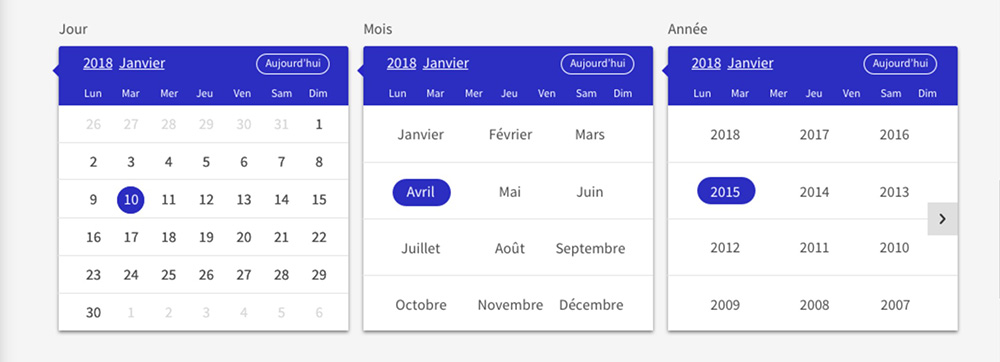
- Le datepicker peut être paramétré pour une saisie de mois ou d’année uniquement. Le format de donnée dans la légende devra être en concordance.
3) DO/DONT
Coming soon ...
4) Utilisation
a) Position
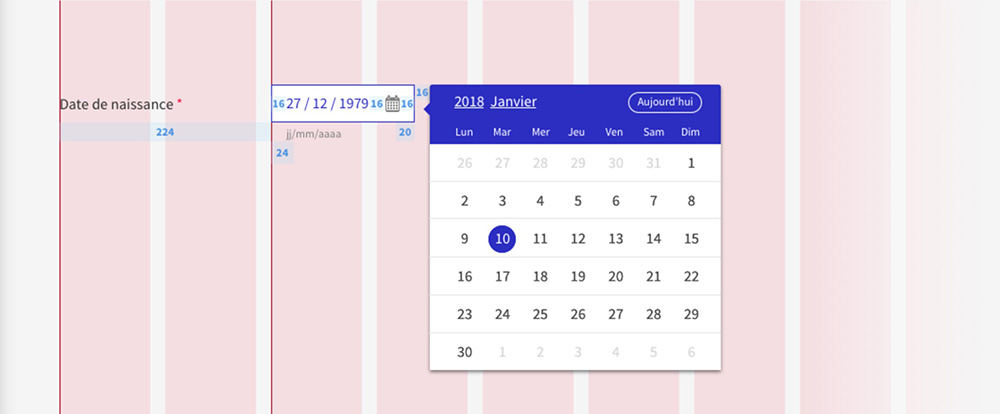
Le datepicker doit être placé à droite de son label.
b) Alignement
Le datepicker sera ferré à gauche de la colonne de saisie, à la même hauteur.
c) Contenu
- Lorsque le champ est inactif, le datepicker est vide. Une fois la date écrite, il est possible de modifier textuellement la date ou de réouvrir le calendrier interactif en cliquant sur l’icône correspondant.
- Sous le champ est indiqué le format de date souhaité.

d) Rédaction
Le label d’un datepicker doit clairement indiquer la date ou période demandée à l’utilisateur.
e) Action
- Le pictogramme calendrier sert à ouvrir et fermer le calendrier interactif.
- Lorsque le calendrier interactif est ouvert, le champ est en [focus].
- Le bouton « Aujourd’hui » du calendrier interactif sert de réinitialisation et permet de créer un repère familier pour l’utilisateur.
- Les liens [AAAA] et [Mois] permettent à l’utilisateur de passer sur d’autres échelles de temps facilement.

f) Variations
- Sans calendrier
- Avec calendrier interactif
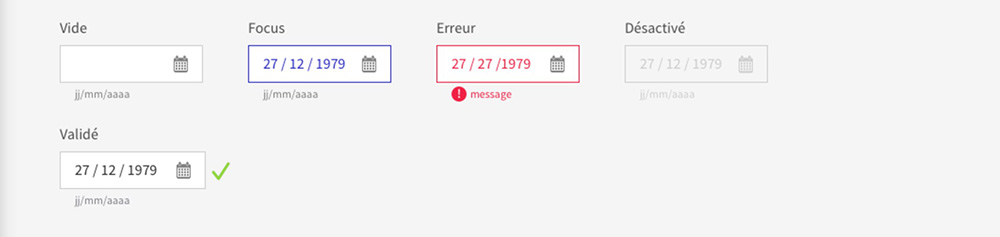
g) États
- Vide
- Focus
- Erreur
- Désactivé
- Validé

Style
Un style a été défini pour chaque composant, il possible d'importer uniquement le style du composant sur le projet fin optimiser le bundle.
On liste également les codes couleur utilisés, cliquez-ici pour voir l'ensemble des couleurs du Design System
Imports SASS
@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
@import '~@axa-fr/react-toolkit-all/dist/style/bootstrap/grid.css';
@import '@axa-fr/react-toolkit-form-core/dist/form.scss';
@import '@axa-fr/react-toolkit-form-input-text/dist/inputtext.scss';
@import '@axa-fr/react-toolkit-form-input-date/dist/datepicker.scss';
Typography
Component text should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized.
| Class | Font-size (px/rem) | Font-weight | Font-family |
|---|---|---|---|
| .af-datepicker | 16 / 1 | 400 | Source Sans Pro Regular |


