Source Code HTML / SASS
Vous trouverez ici les démos et le code source statiques du composant.
On expose les différentes déclinaisons du composant au format HTML et SASS.
Le composant React a été conçu sur la base de cette structure en y ajoutant les interactions que vous trouverez dans notre storybook.
Classic Badge
<div class="tk-block-demo">
<div class="fordemo"><span class="af-badge af-badge--info">Info</span></div>
<div class="fordemo"><span class="af-badge af-badge--error">Error</span></div>
<div class="fordemo"><span class="af-badge af-badge--danger">Danger</span></div>
<div class="fordemo"><span class="af-badge af-badge--success">Success</span></div>
</div>@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
$types: (success $color-malachite,
info $color-blue-alert,
danger $color-orange,
error $color-pink);
.af-badge {
display: inline-block;
color: $white;
border-radius: 16px;
padding: 0.2rem 0.7rem;
line-height: 1.25rem;
@each $type in $types {
&--#{nth($type, 1)} {
background-color: nth($type, 2);
}
}
&[disabled] {
opacity: 0.65;
}
&>* {
vertical-align: middle;
}
}Badge With Icon
<span class="af-badge af-badge--error af-badge--hasIcon">
<svg class="glyphicon glyphicon-bell" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path d="M8.906 68.359q0-1.641 1.055-2.773t2.617-1.133h1.406l9.141-13.516 4.922-25.547q1.172-6.016 5.938-10.938t11.25-6.484l-1.406-2.5q-0.469-1.484 0.234-2.5t2.266-1.016h7.344q1.563 0 2.266 0.82t0.234 2.305q-1.406 2.813-1.406 2.891 6.484 1.484 11.25 6.445t5.937 10.977l4.922 25.547 9.219 13.516h1.328q1.563 0 2.617 1.133t1.055 2.773q0 1.563-1.016 3.125t-2.422 2.109q-0.625 0.234-1.797 0.664t-5.078 1.563-8.047 1.953-10.352 1.523-12.383 0.703q-9.766 0-19.18-1.602t-13.945-3.164l-4.531-1.563q-1.406-0.547-2.422-2.148t-1.016-3.164zM41.953 87.109q0.938 3.828 3.125 6.211t4.922 2.383 4.922-2.383 3.047-6.211q-3.75 0.469-7.969 0.469t-8.047-0.469z"></path>
</svg></span>@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
$types: (success $color-malachite,
info $color-blue-alert,
danger $color-orange,
error $color-pink);
.af-badge {
display: inline-block;
color: $white;
border-radius: 16px;
padding: 0.2rem 0.7rem;
line-height: 1.25rem;
@each $type in $types {
&--#{nth($type, 1)} {
background-color: nth($type, 2);
}
}
&[disabled] {
opacity: 0.65;
}
&>* {
vertical-align: middle;
}
}React interactions
Vous trouverez ici les démos Storybook pour visualiser les interactions du composant.
Vous avez la possibilité de jouer avec les propriétés du composant React sur notre storybook.
Generales Guidelines
Les guidelines permettent de décrire l'ensemble des règles et des éléments graaphiques pour la conception des interfaces.
Elle sont destinées à être respectées par tous les intervenants d'un projet (UX, Développeurs, PO, etc ...), il s'agit donc d'un référentiel commun.
1) Définition
Un badge indique le statut d’un élément auquel il est rattaché.

2) Use case
-
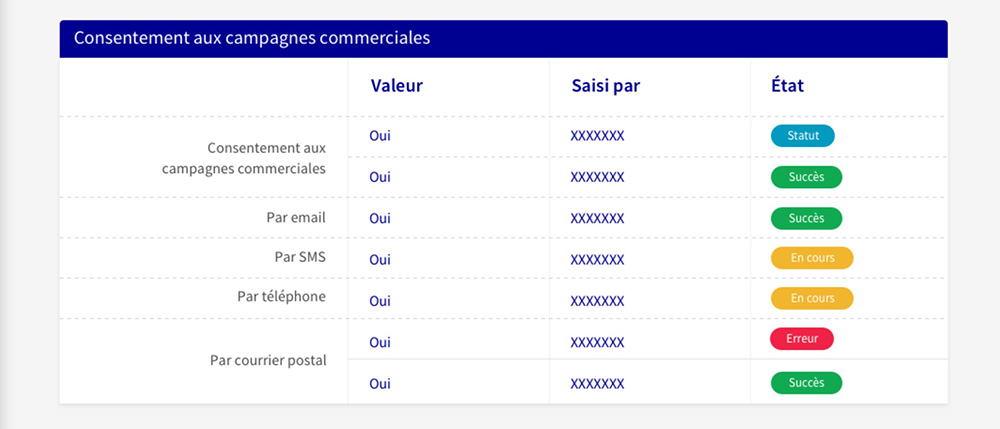
Un badge peut être utilisé dans des composants tels que des tableaux, des groupes de listes, un bloc de restitution.
-
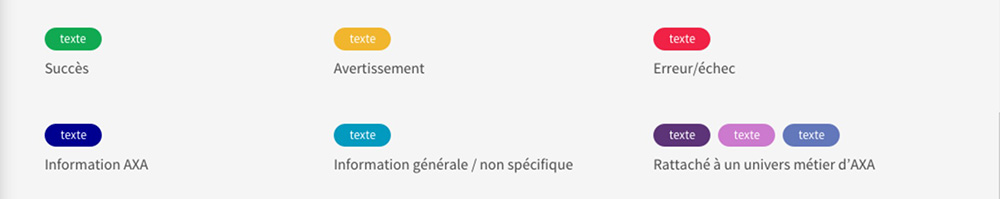
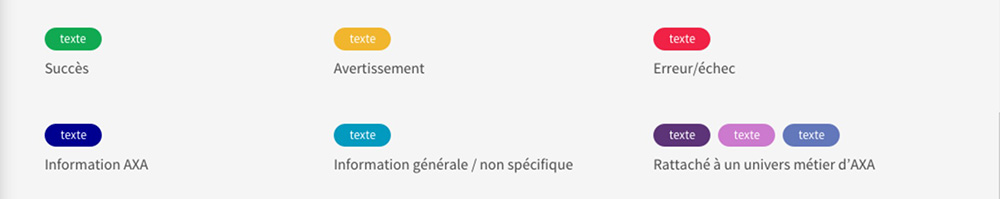
Les badges se déclinent en plusieurs couleurs, sémantiques ou contextuelles. Chaque couleur doit être utilisé en accord avec le sens rattaché:
- Vert: succès,
- Orange: avertissement, une action est requise, extérieur ou non,
- Rouge: erreur/échec. L’utilisateur doit agir/recommencer l’action pour changer l’état.
- Bleu AXA: Information AXA
- Turquoise: Information générale / non spécifique
- Univers AXA: rattaché à un univers métier d’AXA, comme assurance auto, maison etc.
3) Utilisation

a) Position
Un badge doit être positionné sur la même ligne que le contenu qu’il accompagne.
b) Alignement
Le badge doit être aligné verticalement avec le contenu associé et sera ferré à gauche de préférence dans le bloc parent.
c) Contenu
Uniquement le label.
d) Rédaction
- Un tag doit être clairement défini par son label.
- Un mot par tag, sauf exception impossible (expression, mot composé, etc.).
e) Pictogrammes
Aucun pictogramme ne doit être utilisé en plus du label.
f) Variations
- Vert
- Orange
- Rouge
- Information
- Bleu Axa
- Univers Axa

Style
Un style a été défini pour chaque composant, il possible d'importer uniquement le style du composant sur le projet fin optimiser le bundle.
On liste également les codes couleur utilisés, cliquez-ici pour voir l'ensemble des couleurs du Design System
Imports SASS
@import '@axa-fr/react-toolkit-core/src/common/scss/core.scss';
@import '@axa-fr/react-toolkit-badge/dist/badge.scss';
Typography
Component text should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized.
| Class | Font-size (px/rem) | Font-weight | Font-family |
|---|---|---|---|
| .af-badge | 16 / 1 | 400 | Source Sans Pro Regular |


